5Eric on Twitter: "#WeatherHTML #nojailbreak Showing another option with css Yesterday night I added a css filter to my background image. Blur, grayscale, sepia, e.g. no need to touch all weather walls,

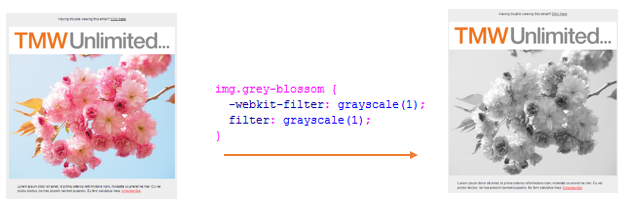
Captivatingly colourful campaigns: Our guide to using CSS Filters in email | by Jennifer Birks | TMW Interactive | Medium